基于Layui支持表情的Markdown编辑器,目前已经支持插入视频功能了,快来体验吧 实际效果 可访问 https://chengliangyun.com/q/jie/3 来查看和体验


<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>简易Markdown编辑器</title>
</head>
<!-- layui样式 -->
<link rel="stylesheet" href="easyeditor/layui/css/layui.css">
<!-- 部分自定义样式 -->
<link rel="stylesheet" href="easyeditor/css/easyeditor.css">
<!-- 图标 -->
<link rel="stylesheet" type="text/css" href="//at.alicdn.com/t/font_1531710_xb357ub1wmg.css" />
<body>
<!-- Markdown编辑器元素 -->
<textarea id="L_content" name="content" style="" required lay-verify="required" placeholder="请输入发表内容" class="layui-textarea editor"></textarea>
<script src="easyeditor/js/marked.min.js" type="text/javascript" charset="utf-8"></script>
<script src="easyeditor/layui/layui.js"></script>
<script>
layui.config({
base: 'easyeditor/mods/' //存放layui拓展模块的目录位置
}).extend({
easyeditor: 'easyeditor'
}).use(['easyeditor'], function() {
var easyeditor = layui.easyeditor;
//初始化Markdown编辑器
easyeditor.init({
elem: '.editor' //textarea 元素class
,uploadUrl: '/upload' //图片上传地址
,videoUploadUrl : '/upload' //视频上传地址
,videoUploadSize:'102400' //限制的上传大小 单位kb 默认 10240 kb
,uploadSize: '' //限制的上传大小 单位kb 默认 1024k
//,codeSkin:'notepad' //代码框样式 默认不填 与notepad
//,style:'fange' //内置样式 目前只有默认 和 方格两种
//,buttonColor:'#FFB800' //自定义按钮颜色
//,hoverBgColor:'red' // 自定义鼠标悬浮背景颜色
//,hoverColor:'#000000' // 自定义鼠标悬浮按钮颜色
});
//upload 接口要求返回的数据格式
// {
// code:0 ,//code=0代表文件保存成功 其他code值 则认为失败
// msg:'图片保存失败' ,//搭配code使用 当code不等于 0 时,做出提示信息
// url:'http://xxx.com/images/xxx.jpg' //图片上传成功后,图片的访问路径/保存路径,使用图片全路径
// }
});
</script>
</body>
</html>

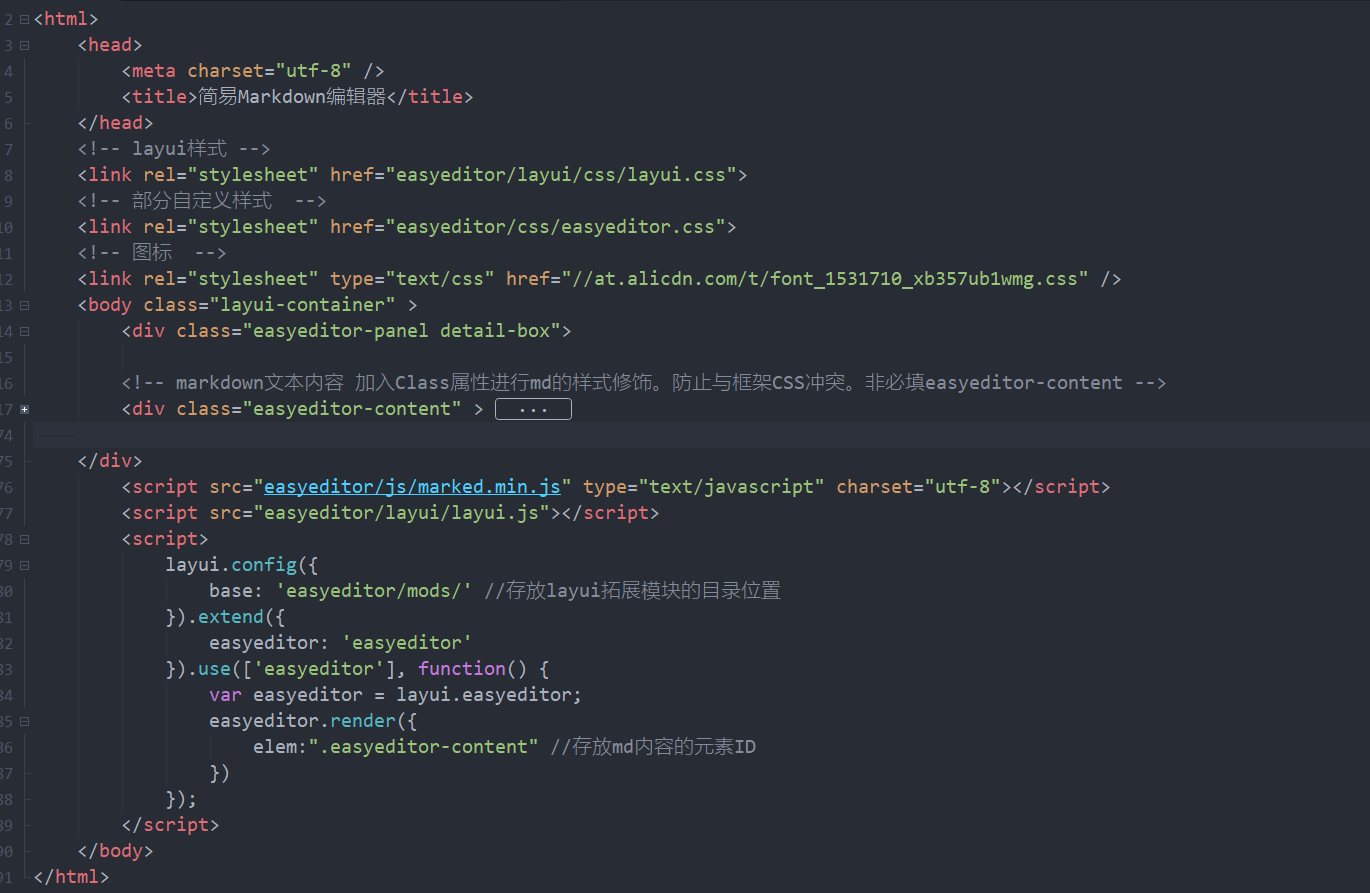
<script src="easyeditor/js/marked.min.js" type="text/javascript" charset="utf-8"></script>
<script src="easyeditor/layui/layui.js"></script>
<script>
layui.config({
base: 'easyeditor/mods/' //存放layui拓展模块的目录位置
}).extend({
easyeditor: 'easyeditor'
}).use(['easyeditor'], function() {
var easyeditor = layui.easyeditor;
easyeditor.render({
elem:".easyeditor-content" //存放md内容的元素ID
})
});
</script>