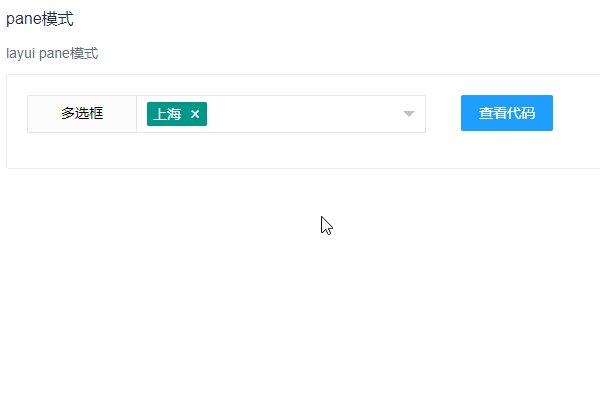
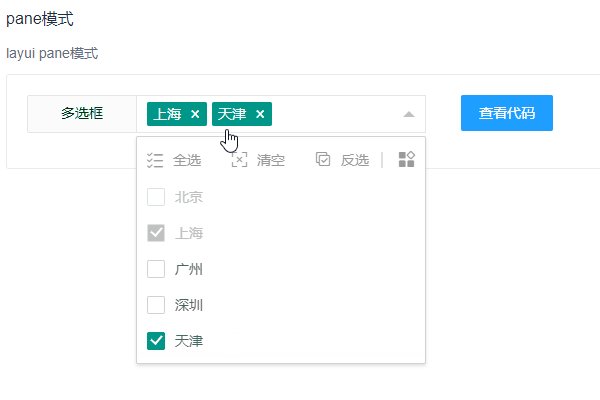
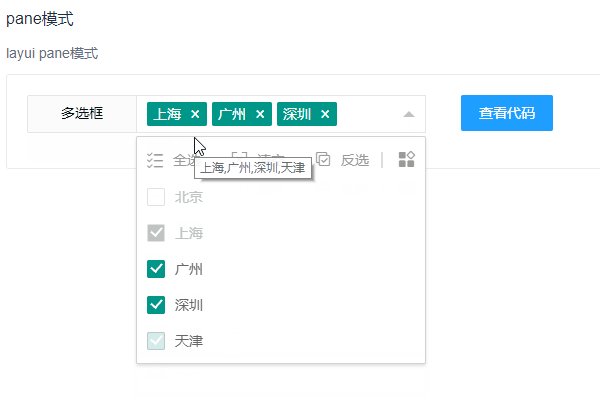
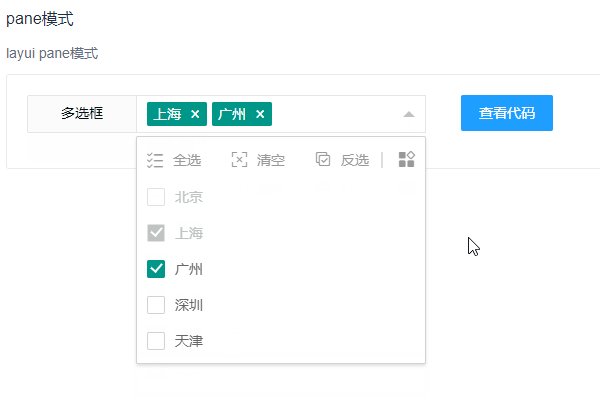
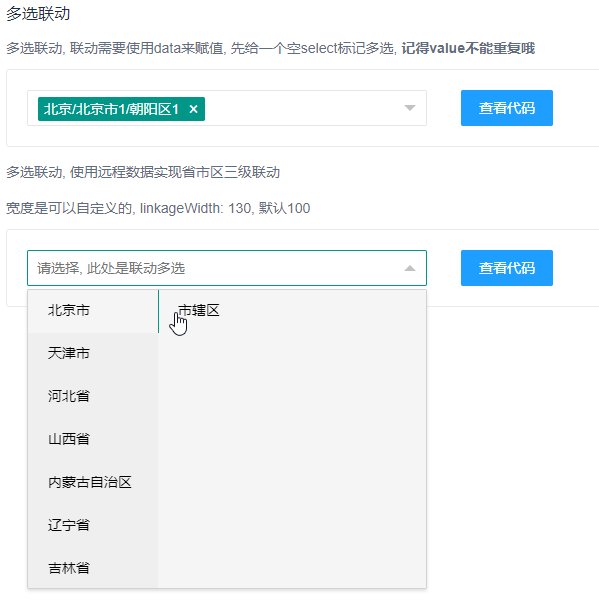
基于 layui 的 select 多选解决方案。支持:多选、分组、取值&赋值、选择监听、搜索、启用&禁用、多选皮肤、重复选、下拉方向、显示数量、选择数、 远程搜索、动态数据、动态创建、 搜索过滤 、快捷操作、选项模板 、多级联动等。
//1.下载formSelects-v4基本参数
//2.模块化使用
<script src="layui.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
//全局定义一次, 加载formSelects
layui.config({
base: '../src/' //此处路径请自行处理, 可以使用绝对路径
}).extend({
formSelects: 'formSelects-v4'
});
//加载模块
layui.use(['jquery', 'formSelects'], function(){
var formSelects = layui.formSelects;
});
</script>
//3.非模块化使用
<script src="layui.all.js" type="text/javascript" charset="utf-8"></script>
<script src="formSelects-v4.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
var formSelects = layui.formSelects;
</script>
属性名 说明 示例部分效果
xm-select 多选核心, 标记不同的多选, 多选ID xm-select="id"
xm-select-max 多选最多选择数量 xm-select-max="3"
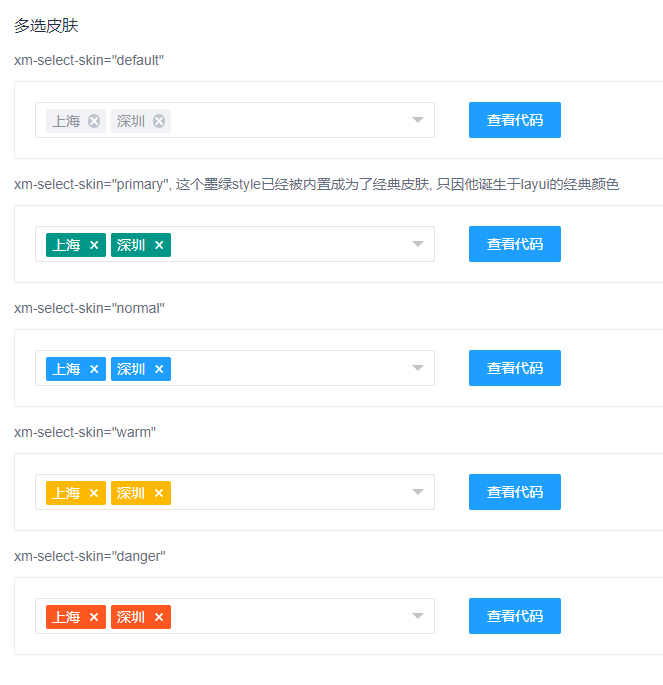
xm-select-skin 皮肤 xm-select-skin=" default | primary | normal | warm | danger "
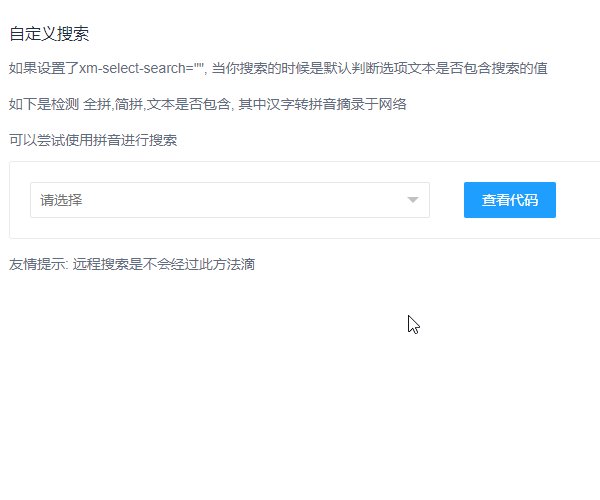
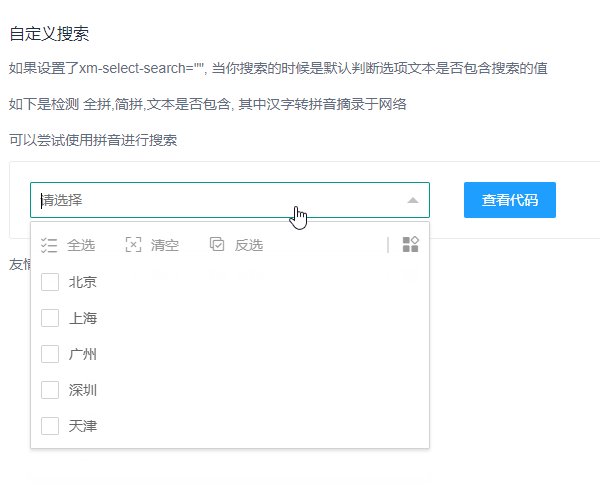
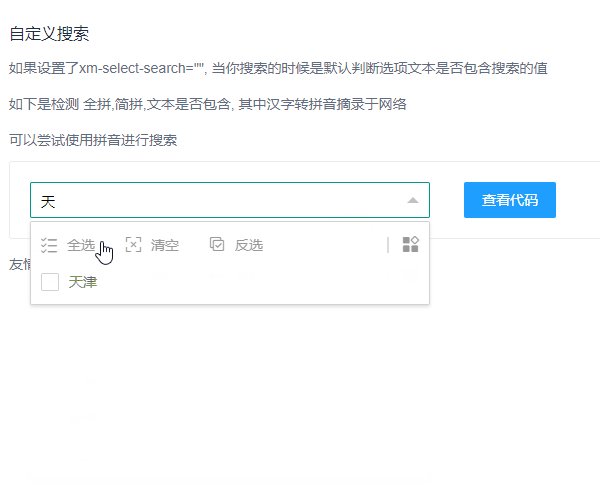
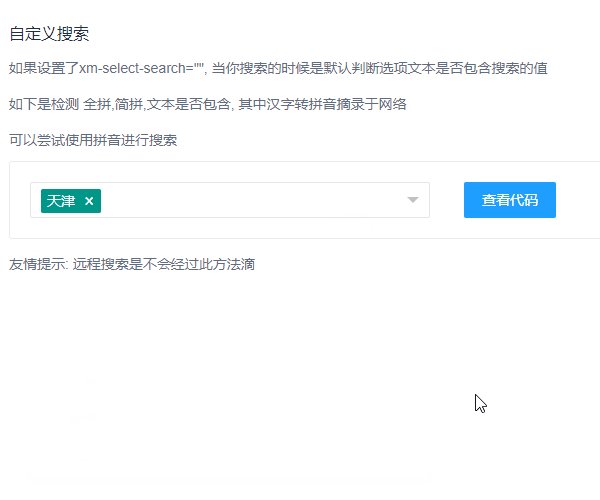
xm-select-search 本地搜索 & 远程搜索 xm-select-search, xm-select-search="/search", 值为空时已有条目过滤搜索, 有值时开启远程搜索
xm-select-create 条目不存在时创建, 标记性属性 xm-select-create
xm-select-direction 下拉方向 xm-select-direction="auto|up|down", 自动, 上, 下, 默认自动模式
xm-select-height 标记select高度是否固定 xm-select-height="36px", 高度不再随数据变化而变化
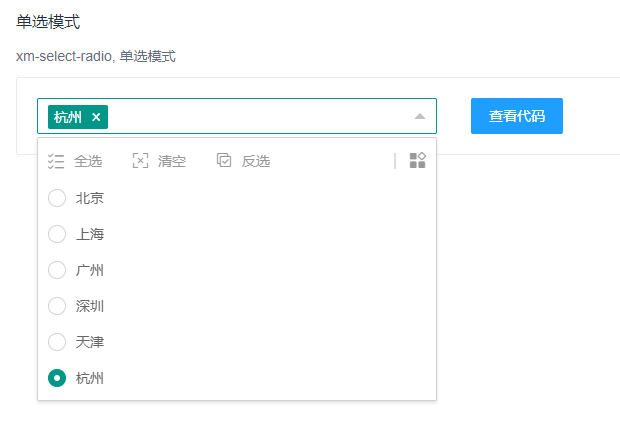
xm-select-radio 单选模式 xm-select-radio, 最多只能选择一个
xm-select-search-type 搜索框的显示位置 xm-select-search-type="title" 在下拉选title部分显示, xm-select-search-type="dl" 在选项的第二条显示
xm-select-show-count 多选显示的label数量 xm-select-show-count="2", 超出后隐藏